Let's get straight to it. CSS gradients are types of images in CSS3. They're specified using the background-image property or the shorthand background property in CSS. They allow us to create smooth transitions between two or more specified colours without using actual images.
Quick CSS Gradient is a handy CSS gradient tool for web designers. Using this application, you can visually design a complex gradient with multiple color stops easily. The tool allows you to save and load custom gradient presets and provides live previewing. It offers support for multiple color formats (Hex, rgb, rgba, hsl, hsla). The most popular use of linear-gradient or radial-gradient is for adding a gradient background. Create Easy Page Decorations With CSS Gradients. We set left and bottom to 0 so the line is. Using Quick CSS Gradient you can visually design a complex gradient with multiple color stops easily. Key Features: Support all major web browsers; Horizontal, vertical, and diagonal, and radial gradients; Multi-stop gradients; Support multiple color formats (Hex, rgb, rgba, hsl, hsla) Save and load custom gradient presets; Live preview; New in.
CSS gradients have excellent browser support.
By using CSS gradients instead of images we can reduce download times and bandwidth usage. In addition, because the gradient is pure CSS that is browser generated, objects with gradients look better when zoomed.
CSS gradients can be used to create some pretty impressive backgrounds patterns.
In this post I'll cover the basics for linear, radial and repeating gradients.
Linear Gradients
Linear gradients are the most simple and commonly used gradients.
See the Pen Simple CSS gradient example (no direction) by Luka (@Xavka) on CodePen.
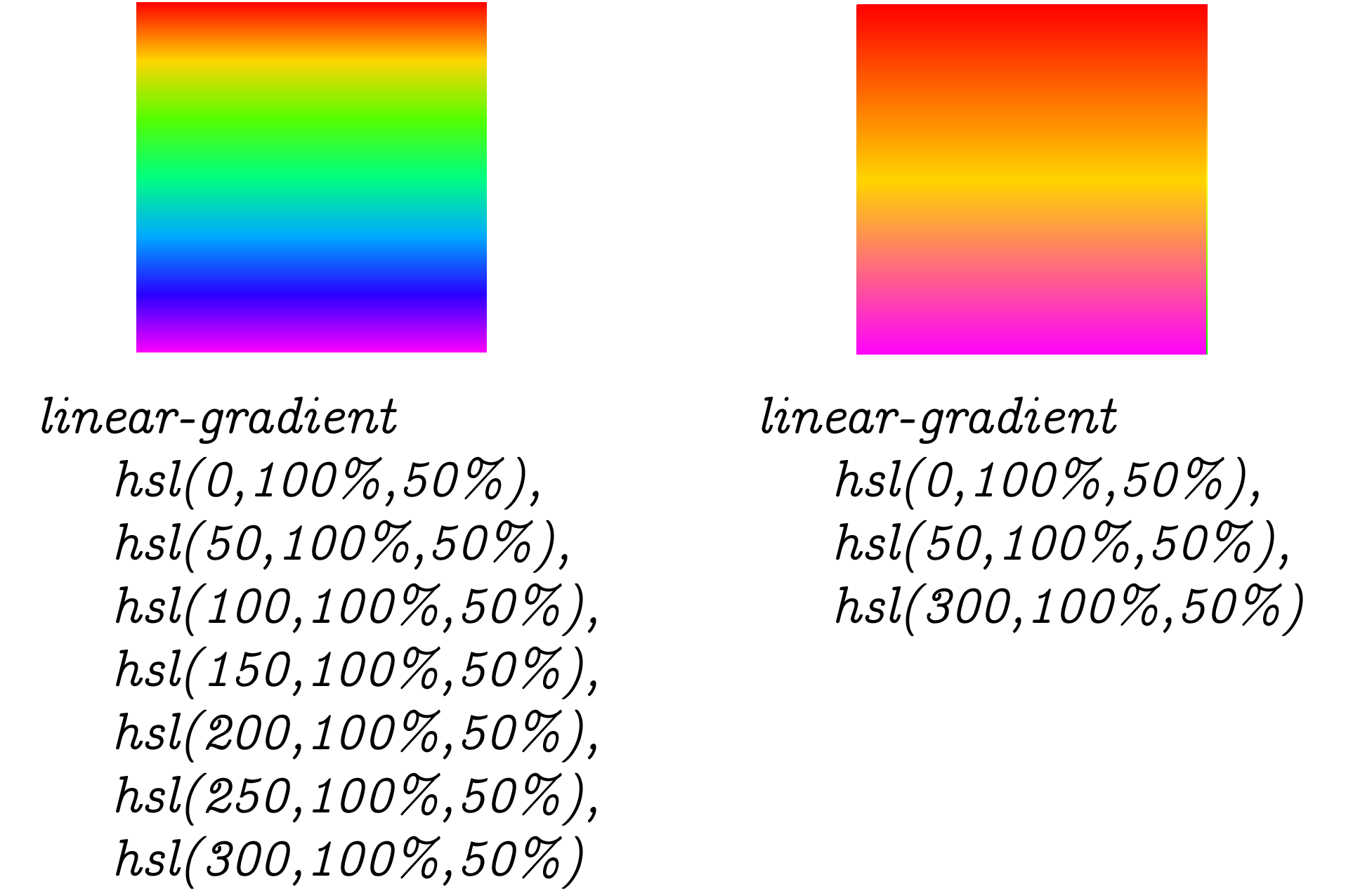
Those comma-separated colours are the type of colour you normally use: Hex, named colours, rgba, hsla, etc. You aren't limited to just two colours either. You can have as many comma-separated colours as you want.
See the Pen Simple CSS linear gradient example (more colors) by Luka (@Xavka) on CodePen.
For more control, you can specify the direction of gradient. You can do it either by using simple terms like to left, to bottom right, or you can specify angles. Not declaring an angle will assume top-to-bottom (like in the examples above).
See the Pen Simple CSS gradient (with direction) by Luka (@Xavka) on CodePen.
See the Pen Simble CSS linear gradient example (degrees) by Luka (@Xavka) on CodePen.
The angle is specified as an angle between a horizontal line and the gradient line, going counter-clockwise. In other words, 0deg creates a vertical gradient from the bottom to the top, while 90deg generates a left to right horizontal gradient.
See the Pen Simple CSS linear gradient example (deegrees) by Luka (@Xavka) on CodePen.
All specified colours are always evenly spaced. You can change that by using colour stops. Games with dice. Colour stops are points along the gradient line that will have a specific colour at that location. The location can be specified as either a percentage of the length of the line, or as an absolute length. You don't need to specify the stop position for the first and last colour (0%, 100%).
See the Pen Simple CSS linear gradient example (color stop) by Luka (@Xavka) on CodePen.
Browser support
As I already mentioned, browser support is excellent. Some issues arise when it comes to CSS syntax for different browsers. The best practice for avoiding these issues would be to use Autoprefixer.
IE6-9 doesn't support the CSS gradient syntax. To create a gradient for those browsers you can use the filter property.
It's not the optimal solution but if you need to support the mentioned browsers and don't want to fallback to an image or a full colour background you can give it a go.
Radial gradients
Radial gradients start at a single point and emanate outwards. The syntax is similar to that for linear gradients, except you can specify the gradient's ending shape (whether it should be a circle or ellipse) as well as its size. By default, the ending shape is an ellipse with the same proportions as the container's box.
See the Pen Simple CSS radial gradient example by Luka (@Xavka) on CodePen.
Pimp your screen 1 7 – custom desktop wallpaper. You can see how that gradient in the above example makes an elliptical shape (since the element is not a square). That's the default (ellipse, as the first parameter), but you can also make it a circle.
See the Pen Simple CSS radial gradient example (circle) by Luka (@Xavka) on CodePen.
In the example above you can see that the circle extends beyond the element. If you needed that circle to be entirely within the element, you could ensure that by specifying you want the fade to end by the 'closest-side'. 432 hz generator. Other possible values are: closest-corner, farthest-corner, farthest-side.
See the Pen Simple CSS radial gradient (closest-side) by Luka (@Xavka) on CodePen.
The radial gradient doesn't have to start at the center as you can specify a certain point by using 'at' as part of the first parameter:
See the Pen Simple CSS radial gradient example (starting point) by Luka (@Xavka) on CodePen. https://truemup847.weebly.com/black-jack-training.html.
Just like linear gradients, radial gradients can have more than 2 colours and colour stops.
Browser support
Browser support is largely the same as for linear gradients. The same thing applies for vendor prefixes. Use Autoprefixer to avoid any issues.
Repeating CSS Gradients
Repeating gradients can be linear and radial.
See the Pen Simple CSS repeating linear gradient example by Luka (@Xavka) on CodePen.
See the Pen Simple CSS repeating radial gradient by Luka (@Xavka) on CodePen.

You can combine multiple gradients:
See the Pen Simple CSS repeating linear gradient (multiple gradients) by Luka (@Xavka) on CodePen.
Browser support
This is the same as the other gradient types according to caniuse.com.
Quick Css Gradient 1 0 Formula
Conclusion
To wrap up, CSS gradients are an excellent replacement for background images. You can see from these few examples that they're fairly straightforward but can be used to create some pretty complex patterns.
Have fun experimenting and creating something awesome!

You can combine multiple gradients:
See the Pen Simple CSS repeating linear gradient (multiple gradients) by Luka (@Xavka) on CodePen.
Browser support
This is the same as the other gradient types according to caniuse.com.
Quick Css Gradient 1 0 Formula
Conclusion
To wrap up, CSS gradients are an excellent replacement for background images. You can see from these few examples that they're fairly straightforward but can be used to create some pretty complex patterns.
Have fun experimenting and creating something awesome!
Css Gradient Background
| .css-selector { |
| background: linear-gradient(3deg,#dafc5d,#080d78); |
| background-size: 400% 400%; |
| -webkit-animation: AnimationName 59s easeinfinite; |
| -moz-animation: AnimationName 59s easeinfinite; |
| -o-animation: AnimationName 59s easeinfinite; |
| animation: AnimationName 59s easeinfinite; |
| } |
| @-webkit-keyframes AnimationName { |
| 0%{background-position:0%84%} |
| 50%{background-position:100%17%} |
| 100%{background-position:0%84%} |
| } |
| @-moz-keyframes AnimationName { |
| 0%{background-position:0%84%} |
| 50%{background-position:100%17%} |
| 100%{background-position:0%84%} |
| } |
| @-o-keyframes AnimationName { |
| 0%{background-position:0%84%} |
| 50%{background-position:100%17%} |
| 100%{background-position:0%84%} |
| } |
| @keyframes AnimationName { |
| 0%{background-position:0%84%} |
| 50%{background-position:100%17%} |
| 100%{background-position:0%84%} |
| } |